Intro to HTML/CSS
Class 3
Quiz Part 1
Within your <html></html> tags, which are the two nested tags required for a website?
<html>
<head>
</head>
<body>
</body>
</html>
Quiz Part 2
What does a complete paragraph element look like?
<p>This is a paragraph</p>
Quiz Part 3
What does a complete link (anchor) element look like? Hint: needs an href.
<a href="http://google.com/">This goes to google</a>
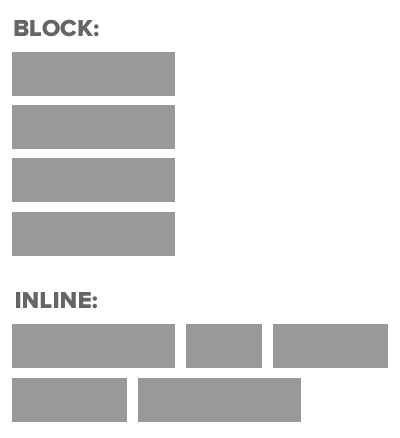
Inline vs Block
So far, we have mostly seen "block" elements. They appear on the next line, like paragraphs.
There are also "inline" elements. They appear on the same line that they are written on.

Block & Inline Elements
- CSS divides HTML into two types: inline and block.
- After block elements, browsers render a new line.
- Inline elements:
img,a,br,em,strong - Block elements:
p,h1,ul,li, almost everything else
Element: span
- Inline element.
- Each new
spanis rendered next to surrounding content, and only wraps when it reaches the edge of the containing element. - Can be used to apply styles to text inline so as not to break the flow of content.
span
span is used to apply a specific style inline
.highlight {
color: teal;
}
<p>Paragraph with <span class="highlight">teal</span> text.</p>
Paragraph with teal text.
Let's Develop It
- Wrap several words or phrases with
spantags. - Give them a
classorid. - Add CSS rules to change their colors.
Element: div
- Block level element. Each new
divis rendered on a new line. - A "division," or section, of content within an HTML page.
- Used to group elements to style with CSS or manipulate with JS.
<div>
<p>Content</p>
<p>Content</p>
</div>Styling divs with CSS
Assign id or class to change their with CSS:
<div id="header">
<h1>Main Heading</h1>
</div>
<div class="sub-content">
<p>Some more content</p>
</div>
Styling divs: Example
.special-quote {
text-align: right;
color: purple;
text-decoration:underline;
}
<div class="special-quote">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p>Sed do eiusmod tempor incididunt ut labore et dolore.</p>
</div>
<p>Magna aliqua. Ut enim ad minim veniam.</p>
<p>Quis nostrud exercitation ullamco.</p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Sed do eiusmod tempor incididunt ut labore et dolore.
Magna aliqua. Ut enim ad minim veniam.
Quis nostrud exercitation ullamco.
Sample Code: div Elements
A page divided into divs might look like this:
<!doctype html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<div id="header">
<h1>My Page Title</h1>
</div>
<div id="content">
<p>The main content</p>
</div>
<div id="sidebar">
<p>Some stuff in a sidebar</p>
</div>
<div id="footer">
<p>Copyright me</p>
</div>
</body>
</html>
Let's Develop It
- Use
divs to separate content into different sections on your page - create a header, content area, sidebar, and a footer. - Give them a
classorid. - Add CSS rules to change their color.
HTML5
HTML5 offers new elements for better document structure and semantics.
Some of the most commonly used new tags include:

<header></header>
<nav></nav>
<main></main>
<section></section>
<article></article>
<aside></aside>
<footer></footer>
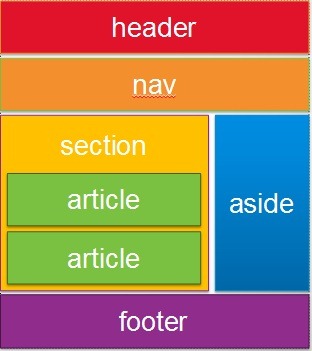
Sample Code: HTML5
A page divided using HTML 5 elements might look like this:
<!doctype html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<header>
<h1>My Page Title</h1>
</header>
<main>
<p>The main content</p>
</main>
<aside>
<p>Some stuff in a sidebar</p>
</aside>
<footer>
<p>Copyright me</p>
</footer>
</body>
</html>
Let's Develop It
Replace some of your div elements with semantic HTML5 elements.
Property: Width
Set the width of a block-level element or img.
Won't work for other inline elements (unless you change their display property).
Accepts a variety of length units:
#sidebar {
width: 200px;
/* or */
width: 20em; /* relative to font size */
/* or */
width: 20%; /* relative to containing element width */
/* or */
width: 20vw; /* relative to window: 1vw = 1% window width */
/* and more (see link below) */
}
Property: Height
Works like width, with all the same units:
p.alert {
height: 50px;
/* or */
height: 5em; /* relative to font size */
/* or */
height: 10%; /* containing element MUST have specified height */
/* or */
height: 10vh; /* relative to window: 1vh = 1% window height */
}
Min & Max
Set upper or lower limits to the size of elements.
- No element can be smaller than its
min-widthormin-height. - No element can be larger than its
max-widthormax-height.
img {
max-width: 100%; /* may be no wider than the containing element */
}
#sidebar {
width: 30%; /* will be 30% of the width of the containing element */
min-width: 200px; /* but will stop shrinking with its parent at 200px */
}
Let's develop it!
- Add a width & height to some
img&divelements. - Use
ids orclasses to target specific elements with CSS. - Set a rule for all
imgtags so they can never outsize their parents.
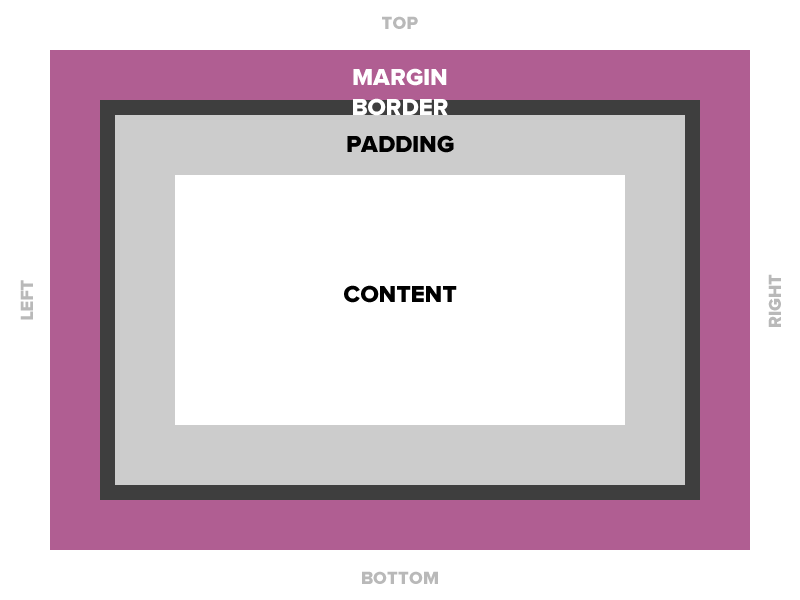
Box Model

Padding
Space between the border and the content

Padding
Four values
padding: top right bottom left;Two values
padding: top/bottom right/left;One value
padding: all;*background properties apply to padding as well as content.
Padding
15 pixels on all sides
padding: 15px;10 pixels on top only
padding-top: 10px;10 on top, 5 on right, 3 on bottom, 5 on left
padding: 10px 5px 3px 5px;*Padding adds to the total size of the box, unless box-sizing: border box is applied.
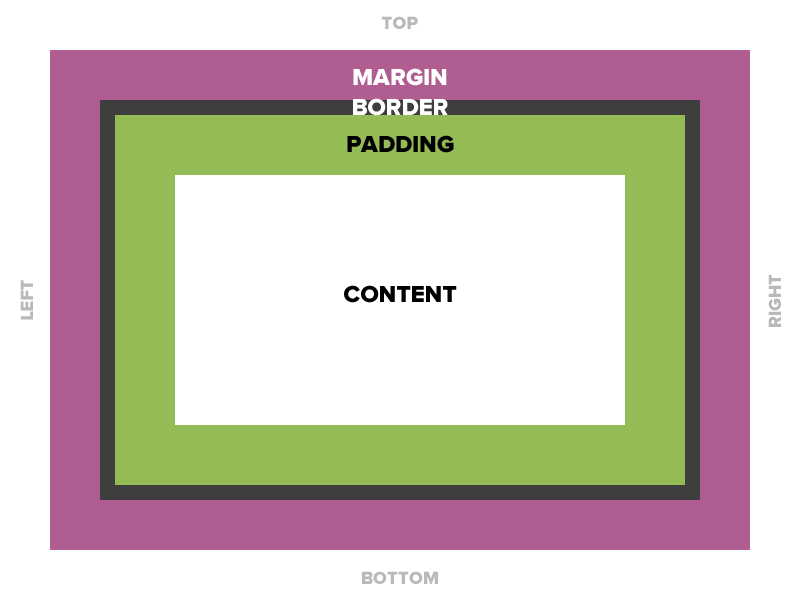
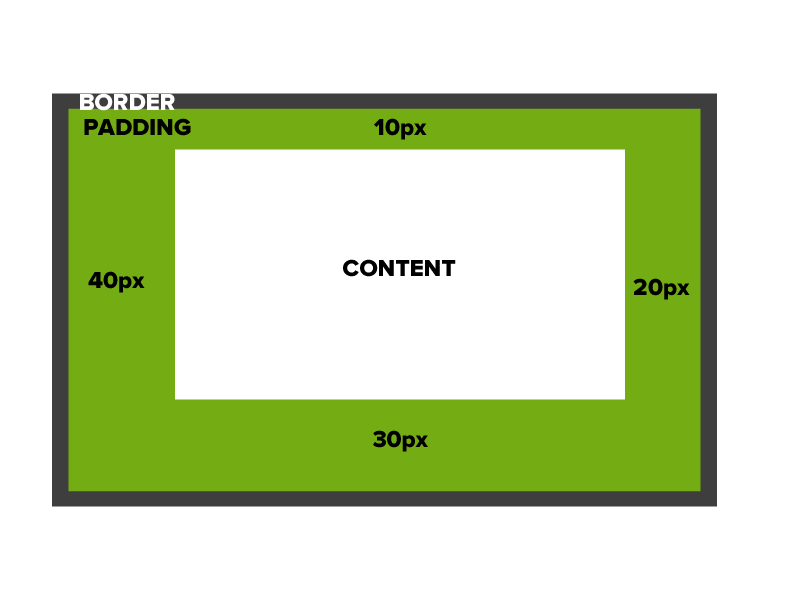
Example: Padding
padding: 10px 20px 30px 40px;
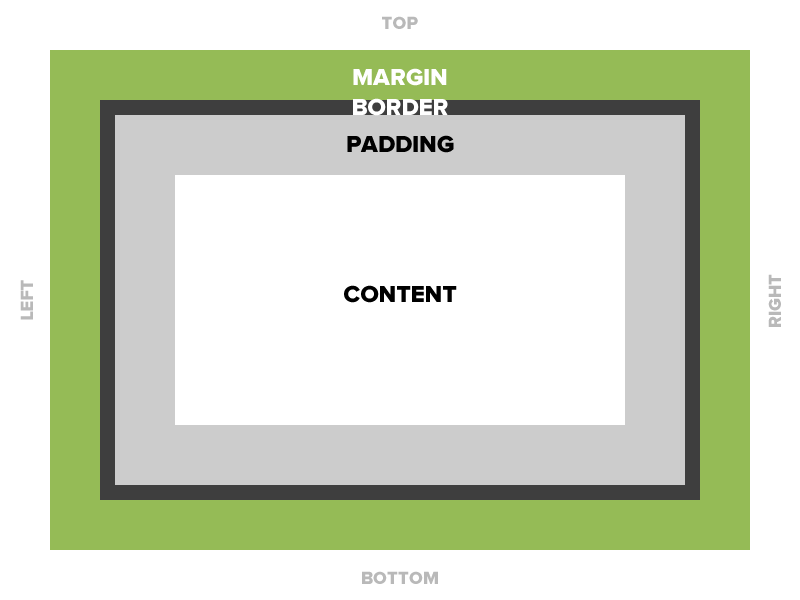
Border
The edge around the box.

Border
Borders are specified as "thickness, style, color."
A solid red border
border: 1px solid #ff0000;A thick dotted black top border
border-top: 4px dotted #000000;Two different border styles
border-top: 1px solid #ff0000;
border-bottom: 4px dotted #000000;
*Like padding, border adds to the total size of the box.
Border - Other Properties
You can specify each property separately, or all three together.
border-width: 10px;
border-style: dashed;
border-color: #666666;
border: 10px dashed #666666;
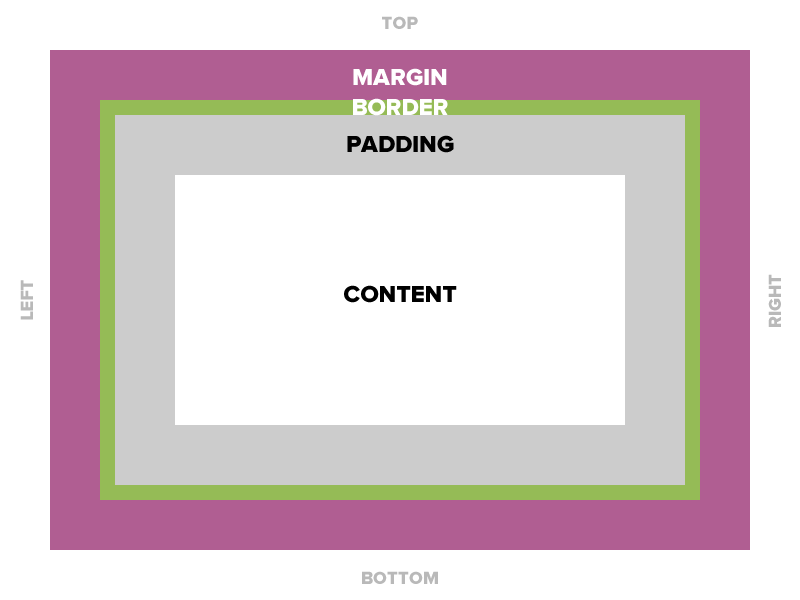
Margin
The transparent area around the box that separates it from other elements.

Margin
15 pixels on all sides
margin: 15px;10 on top, 5 on right, 3 on bottom, 5 on left
margin: 10px 5px 3px 5px;10 pixels on top
margin-top: 10px;Auto Margin
If a margin is set to auto on a box that has width, it will take up as much space as possible.
Centered:
margin: auto;
width: 300px;
Flush right:
margin-left: auto;
margin-right: 5px;
width: 300px;
Let's Develop it!
- Add some padding, borders, and margins to your divs.
- Center your entire document in the browser.